코린이의 기술 블로그
css-style 본문
Style로 css 타입을 정하고 이쁘게 꾸며 봅시다:)
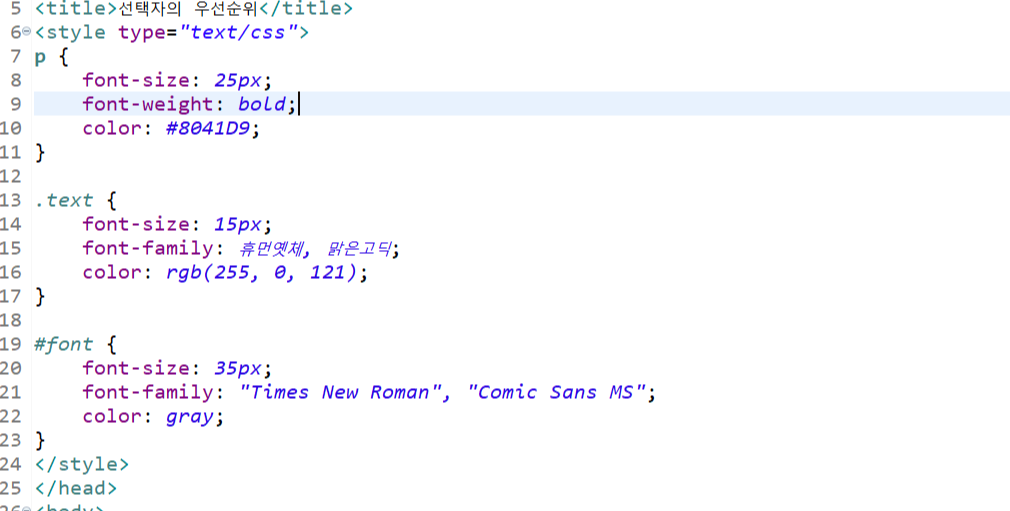
<style type="text/css">
p {
font-size: 25px;
font-weight: bold;
color: #8041D9;
} // 폰트 사이즈와 크기 색을 정해줍니다
.text {
font-size: 15px;
font-family: 휴먼옛체, 맑은고딕;
color: rgb(255, 0, 121);
} //크기와 폰트체와 색을 정해줍니다
</style>
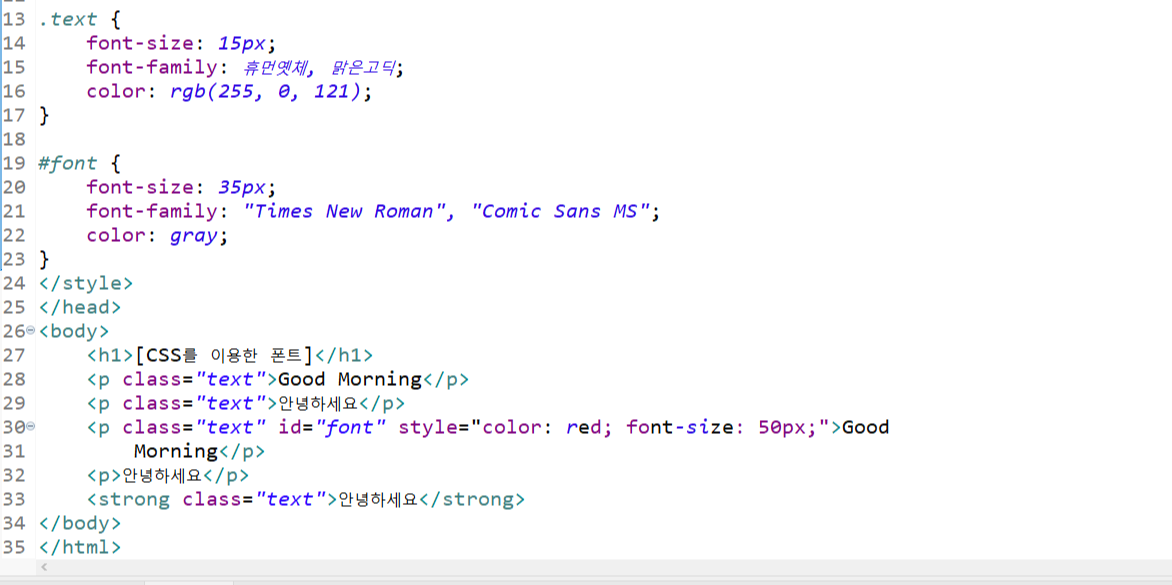
여기로 스타일을 정해주고 그에 들어갈
밑에서는 본문의 내용을 정해줍니다:)
<h1>[CSS를 이용한 폰트]</h1>
<p class="text">Good Morning</p>
<p class="text">안녕하세요</p>
<p class="text" id="font" style="color: red; font-size: 50px;">Good
Morning</p>
<p>안녕하세요</p>
<strong class="text">안녕하세요</strong>


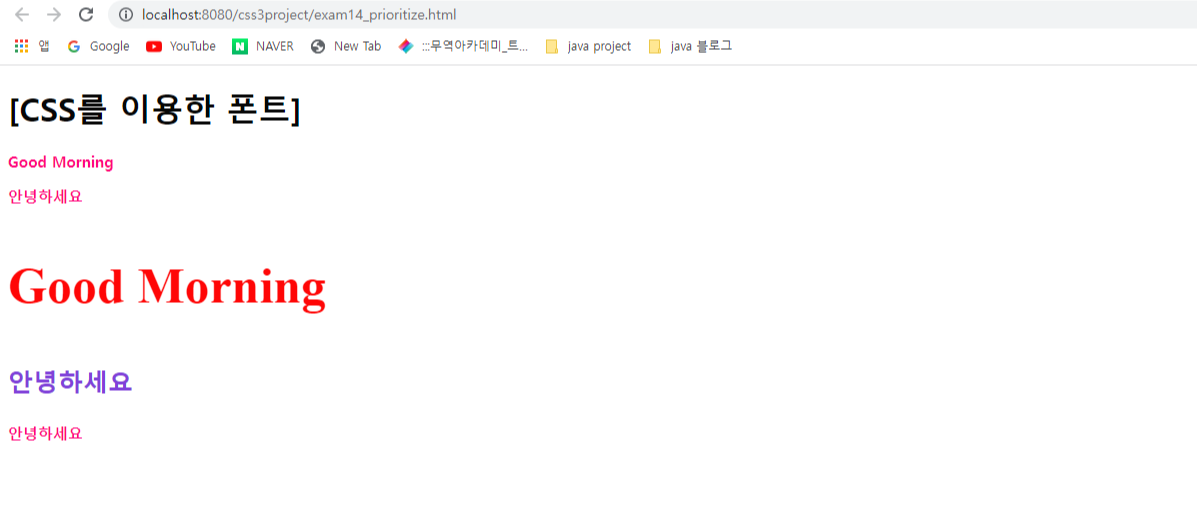
밑에 결과를 보면 색이라든가 폰트의 크기와 글씨체가 다른걸 확인해볼수 있습니다:)

두번째 css를 살펴봅시다
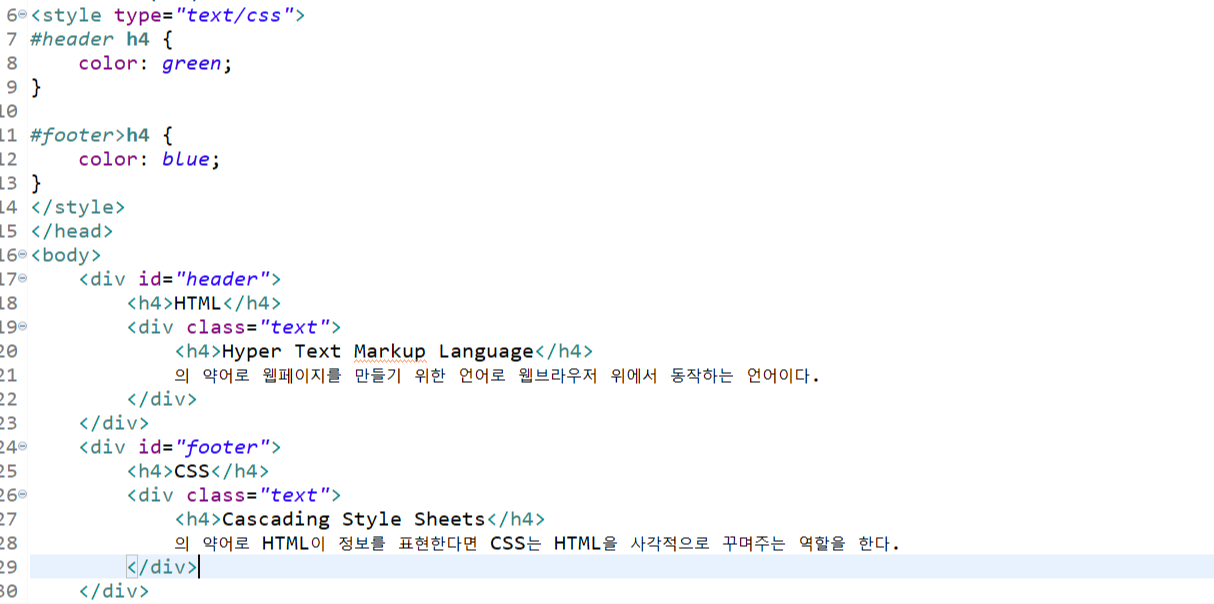
<style type="text/css">
#header h4 {
color: green;
} //제일 첫글의 색상을 정해줍니다
#footer>h4 {
color: blue;
} //말머리의 색을 정해줍니다
</style>
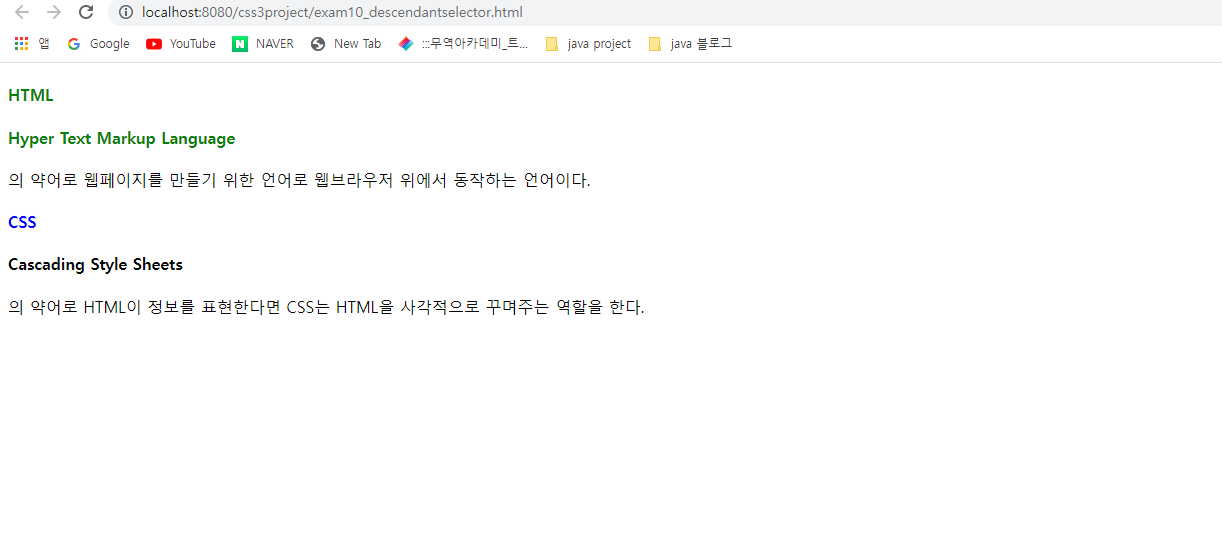
위의 css에서는 본문에 들어갈 색을 정리해서 정합니다:)
<div id="header">
<h4>HTML</h4>
<div class="text">
<h4>Hyper Text Markup Language</h4>
의 약어로 웹페이지를 만들기 위한 언어로 웹브라우저 위에서 동작하는 언어이다.
</div>
</div>
//header를 초록색으로 설정한다는 것을 위의 스타일에서 확인할 수 있습니다
<div id="footer">
<h4>CSS</h4>
<div class="text">
<h4>Cascading Style Sheets</h4>
의 약어로 HTML이 정보를 표현한다면 CSS는 HTML을 사각적으로 꾸며주는 역할을 한다.
</div>
</div>
//footer를 파란색으로 변화 시켜줍니다.

밑의 결과물처럼 색의 변화가 나타나지게 됩니다:)

css는 디자인을 생각하며 하기에는 좋은 것 같습니다 바로 바로 변해서 저는 즐겁게 꾸밀수 있어서 좋았습니다
다양한 예제를 하면 더 이해하기 쉬울 것 같습니다:)

'Java Web' 카테고리의 다른 글
| Get / Post 전송 방식 (0) | 2021.10.22 |
|---|---|
| 서블릿 (0) | 2021.10.21 |
| javascript - 기본 형식 (0) | 2021.10.16 |
| <thead> , <tbody>,<tfoot> (0) | 2021.10.11 |
| HTML-기본형식 (0) | 2021.10.08 |




